Feedback
“You did a great job here, producing a coherent and joined-up piece of work”
1 Interaction Design Project
This team project involved producing an interactive digital design to enhance the British Museum Egyptian Galleries experience. It was a user centred design that included user research, conceptual design and detailed design.
2 The Challenge
Digital technologies are used more and more to enhance the experience of museum visitors. However, there are few systems that allow visitors to contribute information and content back to the museum’s digital systems. The challenge was to design an interactive digital technology to enhance the experience of visitors to the British Museum’s Egyptian Galleries. The project required that the designers understand the people, the place and the activities they engage in. The scope of the project was user research, conceptual design through to detailed design with a small-scale evaluation.

3 My Role
The team was made up of four MSc students. Most of the tasks were carried out by the whole team but where team members have particular talents then those tasks were allocated to them. For example Alex created some excellent 3D rendered diagrams of the detailed design.
My extra contributions included sketching, the Hierarchical Task Analysis, Personas, Wireframes and putting the final report together.
4 The Process
The project started with user research to establish how visitors to the British Museum behave and what their goals are. The design process involved conceptual design using brainstorming, personas and customer user journeys. During the detailed design the final product was narrowed down and wireframes were built.
4.1 User Research
To better understand the users and the domain we conducted observations, interviews and contextual inquiries. Our goal was to discover how visitors to the Egyptian galleries currently engage with it. The user research was carried out at different times and locations in the museum. The interview questions were semi structured with the answers being recorded in SurveyMonkey by the researchers. Early observations were used to determine the questions to ask.
4.2 The Design Process – Conceptual Design
The results from the user research were reviewed by the whole team as a group and the pain points were identified:
- Overcrowding
- Comprehending displayed information
- Navigating the museum / Egyptian galleries effectiviely and efficiently
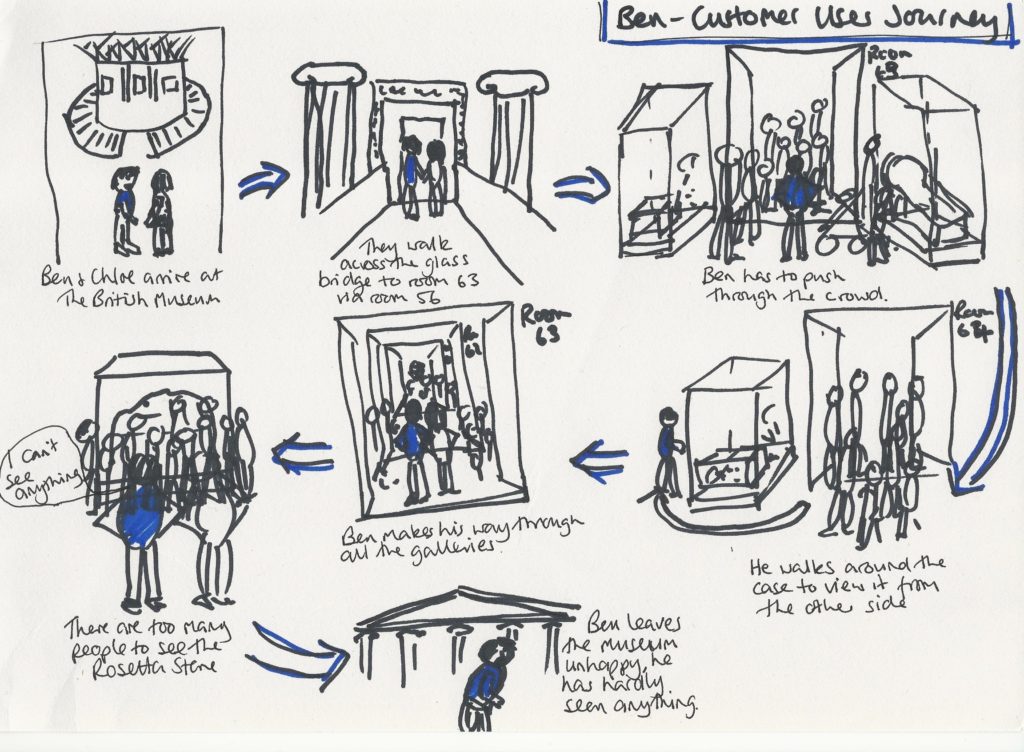
4.2.1 User Journeys
Current Users Journeys were created to help visualise the pain points.

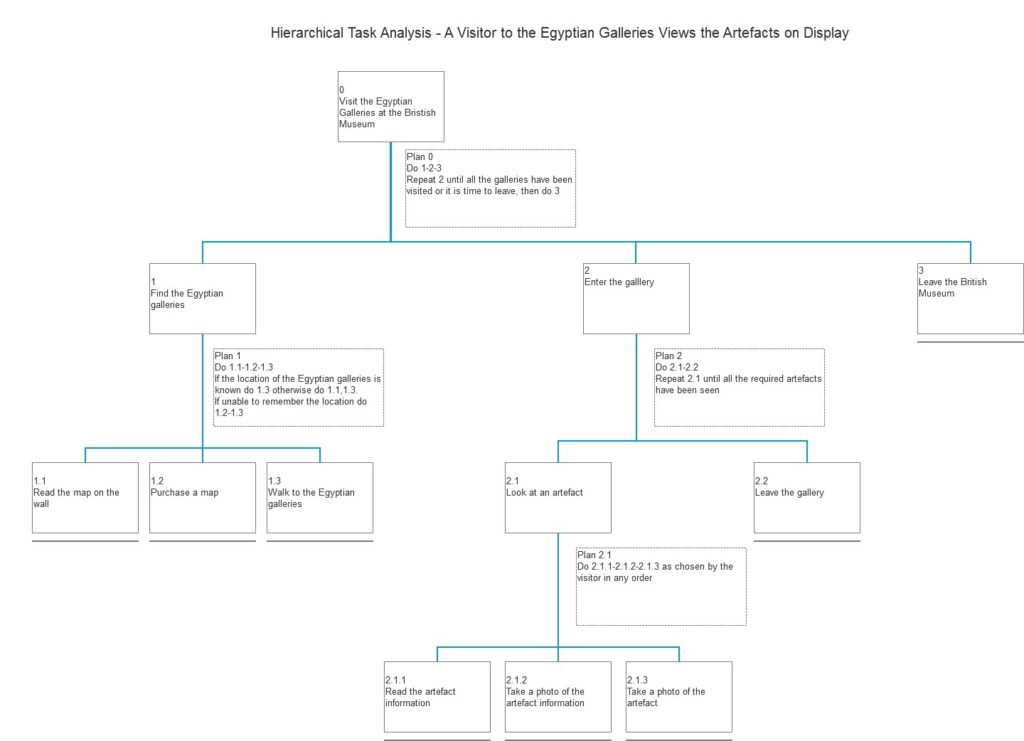
4.2.2 Hierarchical Task Analysis
The HTA helped to identify steps that could be removed, for example physical maps would no longer be required.

4.2.3 Narrowing Ideas
The team used brainstorming to come up with 31 potential ideas, these were grouped into nine themes and later narrowed down to four. These four themes were explored using concept sketching. After discussing the storyboards and design sketching the team decided on the final design. This design was a device for frequent visitors / members to contribute tours of the museum for other visitors to follow.
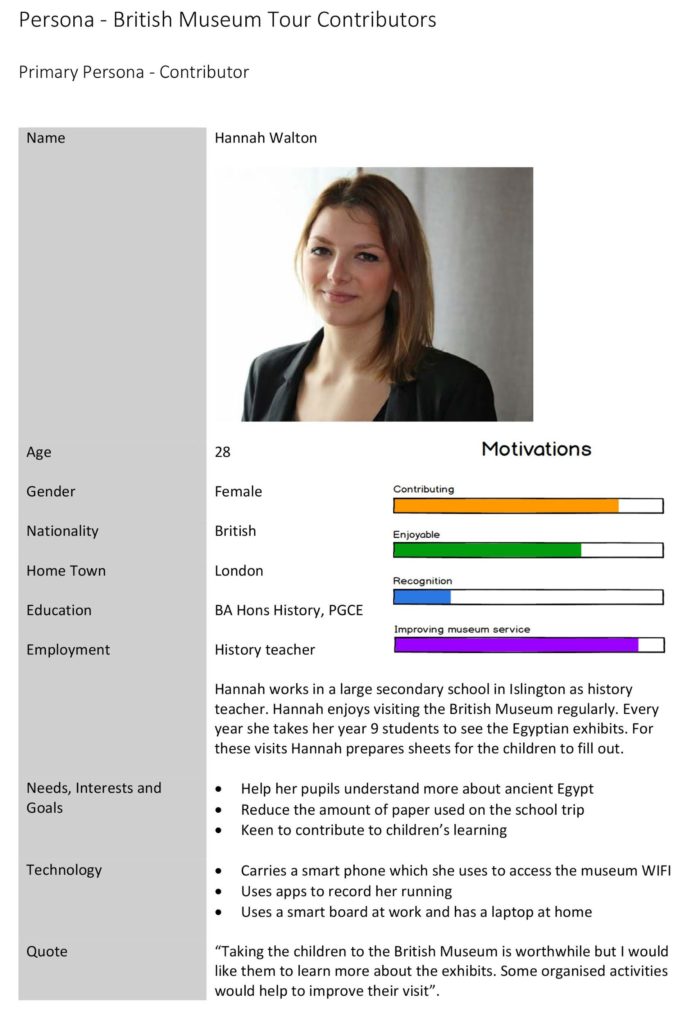
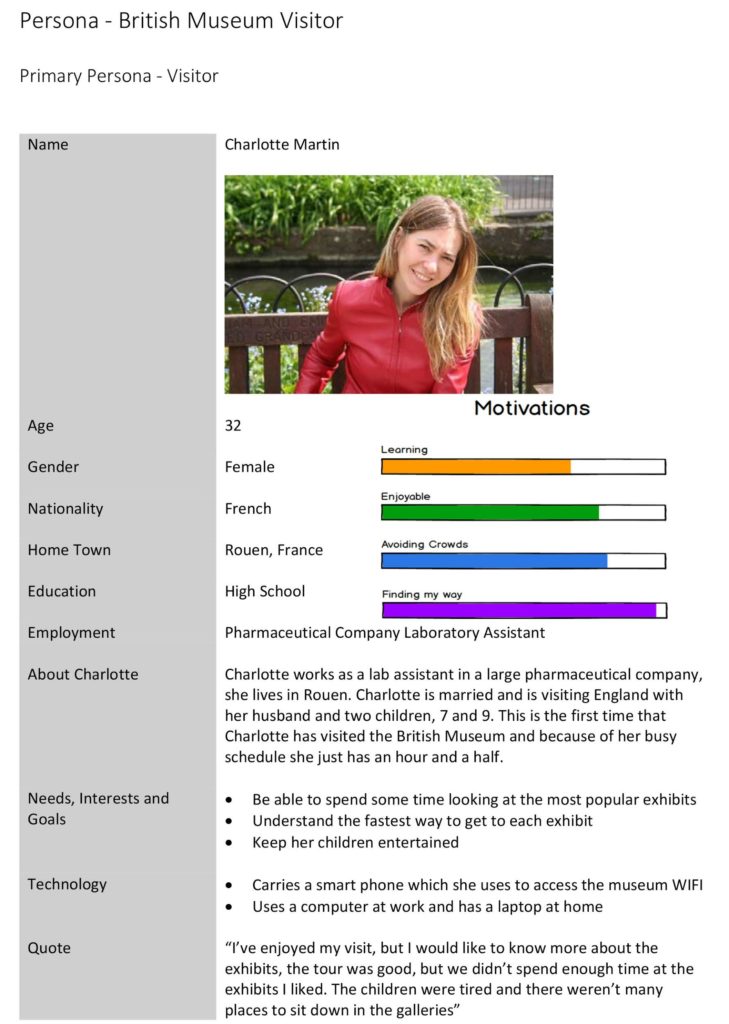
4.2.4 Personas
Personas were created to explore how visitors would use the new device. We developed four personas a primary and a secondary persona for both a route setter (contributor) and a route taker (visitor).

Primary Persona Route Taker
Primary Persona Route Setter
4.3 The Design Process – Detailed Design
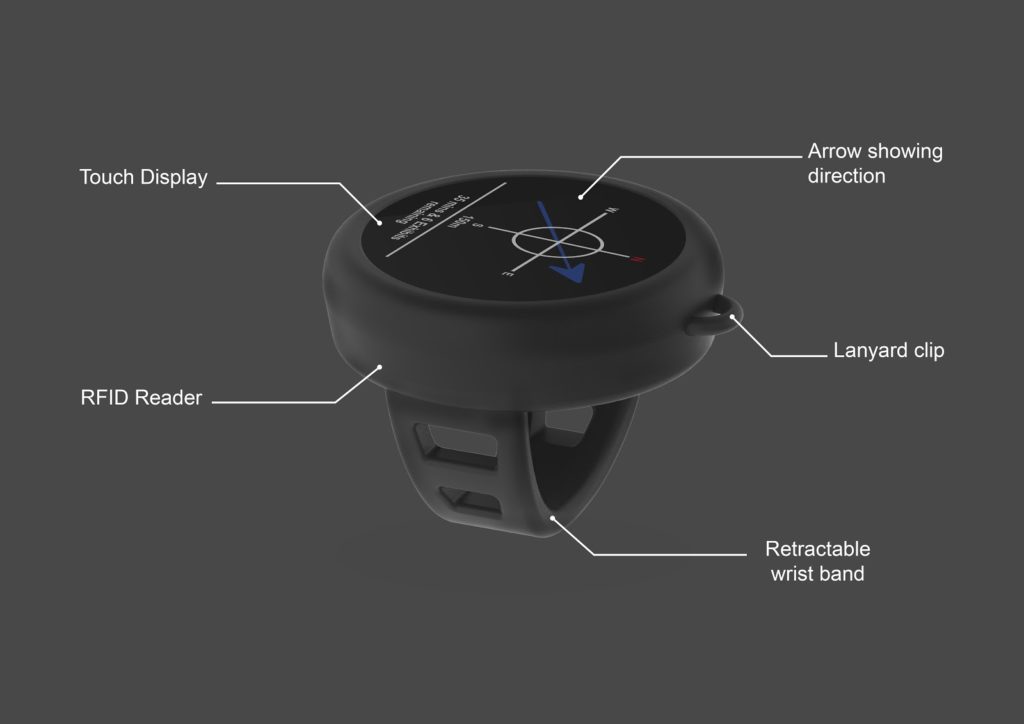
The Future User Journeys were created, they depicted the device as a ring worn by the visitor. During the evaluation it became clear that users were not happy with the ring and the design was changed to a smart compass worn on the wrist. This demonstrated the iterative process of the design.
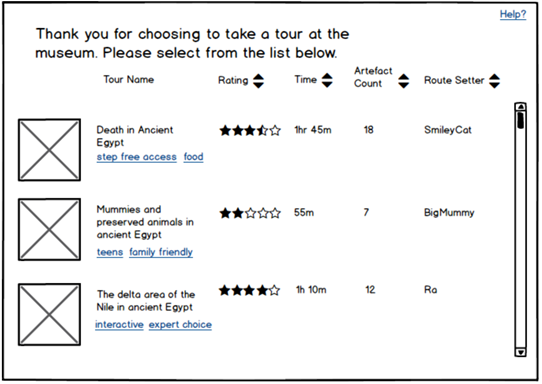
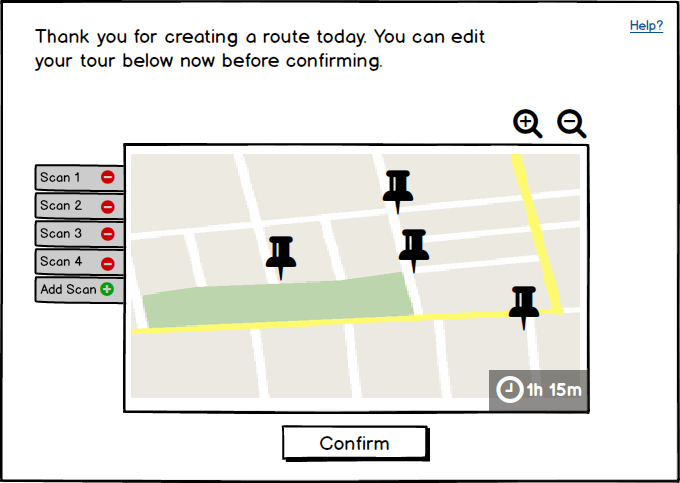
Once the conceptual design had been established the team moved on to the detailed design. The system requires a kiosk to program and dispense the smart compass. Wireframes for the kiosk screen were designed using Balsamiq. These wireframes were linked and used for further user testing.


The final design included a wearable smart compass, named Cleo, to help the visitors of the British Museum effectively and ‘expertly’ navigate the Egyptian galleries.

(Alex Matthams)
5 Summary
The project was carried out in Autumn 2017 as part of the Interaction Design Module of the MSc Human Computer Interaction Design. The coursework was awarded a distinction (77%). My team members were Murdi Althaf, Alex Matthams and Pia Steffes.You did a great job here, producing a coherent and joined-up piece of work”
To download the full report (PDF) click here
